レスポンシブデザインとは?
今日のデジタル時代において、ウェブサイトがどのように見えるか、どのように機能するかは、ビジネスの成功に直結します。特に、さまざまなデバイスからアクセスされる現代では、全てのユーザーに快適な体験を提供することが重要です。ここで登場するのが「レスポンシブデザイン」です。この概念がどのようにビジネスに影響を与えるのか、そしてなぜホームページ制作会社がこの技術を重視しているのかを解説します。
レスポンシブデザインの基本とは?

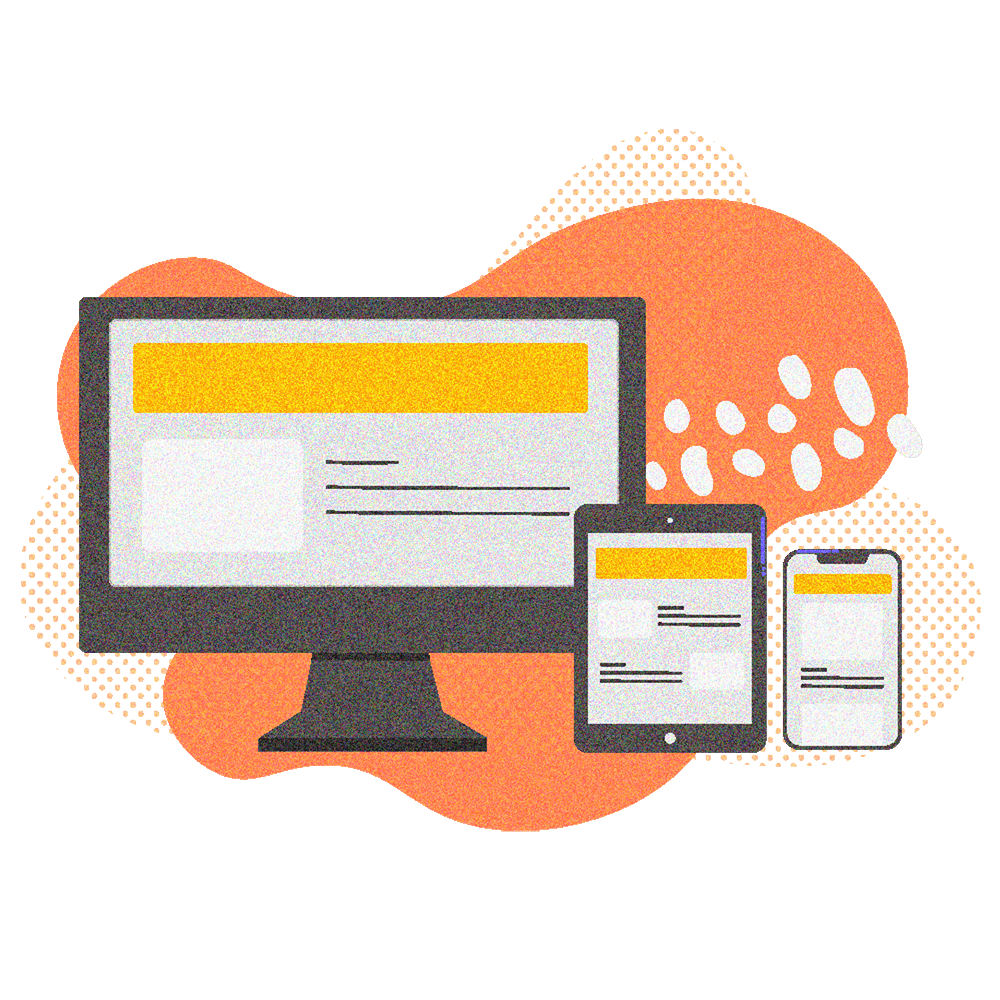
レスポンシブデザインとは、ユーザーのデバイスに応じてウェブサイトのレイアウトやコンテンツを自動的に調整するデザイン手法です。これにより、パソコン、タブレット、スマートフォンといった異なるデバイスでウェブサイトを閲覧する際にも、一貫した使いやすさと見やすさを提供できます。
なぜレスポンシブデザインが重要なのか?
ユーザーエクスペリエンスの向上
レスポンシブデザインを採用することで、全てのデバイスで同じように情報にアクセスでき、ユーザーエクスペリエンス(UX)が向上します。使い勝手の良いウェブサイトは、訪問者を長く引き留め、ビジネスのコンバージョン率を高めることができます。
SEO対策の一環
Googleをはじめとする検索エンジンは、モバイルフレンドリーなサイトを高く評価します。レスポンシブデザインを使用することで、SEOの観点からも有利になり、検索順位の向上が期待できます。
レスポンシブデザインの仕組み
レスポンシブデザインは、画面サイズや解像度に応じてウェブサイトの表示方法を変更する技術を使用しています。これにより、ユーザーがどのデバイスからアクセスしても、最適なレイアウトが提供されます。
メディアクエリの活用
メディアクエリとは?
メディアクエリは、CSS(スタイルシート言語)の一部で、画面の幅や高さに応じて異なるスタイルを適用するためのものです。これにより、特定のデバイスに合わせたデザインを簡単に作成できます。
フレキシブルなレイアウト
グリッドシステムの使用
レスポンシブデザインでは、グリッドシステムを使用して、ページのレイアウトを柔軟に変更できます。これにより、コンテンツがどのデバイスでも見やすく配置されます。
レスポンシブデザインのメリット
コストの削減
1つのサイトで全てのデバイスに対応
レスポンシブデザインを使用することで、別々のデバイス用に異なるサイトを作成する必要がなくなり、開発と保守のコストが削減できます。
コンバージョン率の向上
一貫したユーザー体験がビジネスに貢献
同じデザインとユーザー体験を提供することで、顧客の混乱を防ぎ、ブランドの一貫性を保つことができます。これにより、ウェブサイトのコンバージョン率が向上します。
レスポンシブデザインの導入を考えるべき理由
顧客満足度の向上
どのデバイスでも快適な操作性
顧客がどのデバイスからアクセスしても、快適な操作性を提供することで、満足度が向上し、リピーターが増える可能性があります。
将来の技術変化への対応力
柔軟なデザインで変化に強い
レスポンシブデザインは、将来の技術変化にも対応できる柔軟性があります。新しいデバイスや画面サイズが登場しても、基本的なデザインを変更することなく対応可能です。
まとめ
レスポンシブデザインは、現代のウェブサイト制作において欠かせない要素となっています。ホームページ制作会社を選ぶ際には、レスポンシブデザインをしっかりと導入できるかどうかを確認することが重要です。これにより、全てのユーザーに対して最適な体験を提供し、ビジネスの成功につなげることができます。
weSKAコメント

























レスポンシブデザインでウェブサイトを作成するときは文字の大きさや画像の配置には気をつけています。また、デバイスごとにデザインを微調整するので、テストをしっかり行うことがポイントです。全てのデバイスで同じように使いやすいことを意識して作業しています。